Dental Innovations
Goals & Scoping1/ 5
Face-lifting Dental Innovations platform to craft
a refined, user-focused interface that streamlines
navigation optimizes ordering, and enhances the
overall B2B customer experience.
Customer
Dental InnovationsPlatform Type
B2B E-commerceTeam
PM, UX/UI, Front-endIndustry
Dental SuppliesUsers
Dental clinics & DentistsChallenge
Inefficient workflowsHeadquarter
Sydney, AustraliaMarket Coverage
Australia, New ZealandTimeline
3.5 monthsMaximizing Business Impact Through Design
Business ValueTo make the buying experience smoother, a sleek UI, easy navigation, and intuitive design are essential. These elements help eliminate frustration and create a seamless interface that enhances user engagement.
By involving UX researchers, UI designers, and front-end developers, the platform becomes more user-friendly. This attracts more users, builds customer loyalty, and provides a strong edge in a competitive market.
User Experience
Find products 25% faster
- Sleek UI
- Intuitive Navigation
- Seamless Experience
- User-Friendly Design
Customer Benefits
30% higher customer NPS
- Enhanced Usability
- Increased Satisfaction
- Higher Engagement
- Reduced Support Needs
Business Impact
22% increase in repeat purchases
- Attract & Retain Customers
- Boost Customer Loyalty
- Stay Ahead of the Competition
- Increased Engagement

B2B Platform Rebuild and Enhancement
Project RequirementsClient company worked with Metronic for 9 years already and it occured to them naturally to reach to us to ask for redesign as they view Metronic creators as UX/UI experts in dashboard design. Longstanding B2B platform with extensive, complex functionalities.

Designing Workflow Strategy
Workflow PlanDiscovery
3 weeks
Identified needs, gathered feedback, analyzed issues, and planned actionable project goals.
UI Design
6 weeks
Created layouts, refined visuals, and ensured seamless, user-friendly interface designs.
Development
4 weeks
Built features, fixed bugs, tested thoroughly, and ensured mobile-friendly performance.
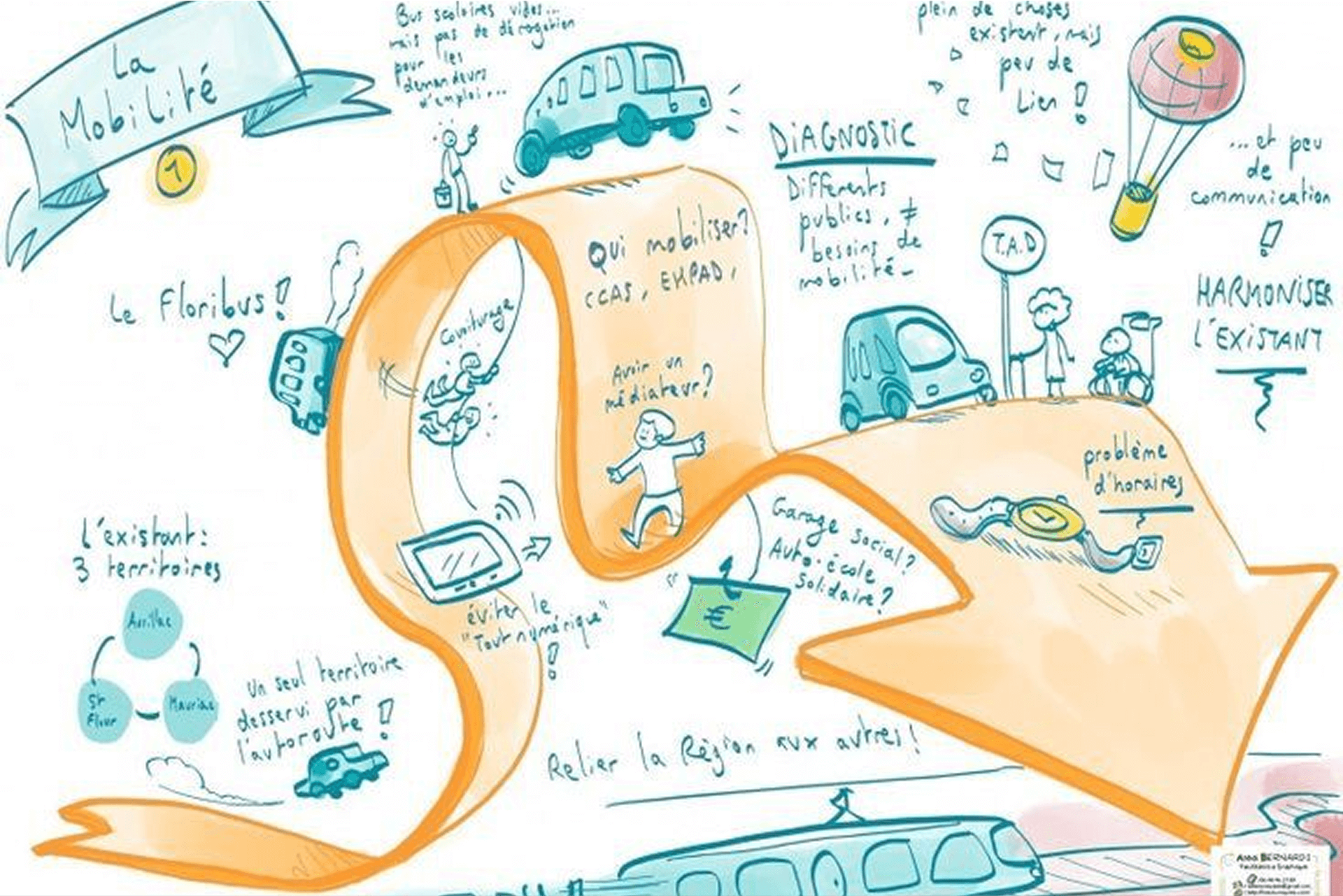
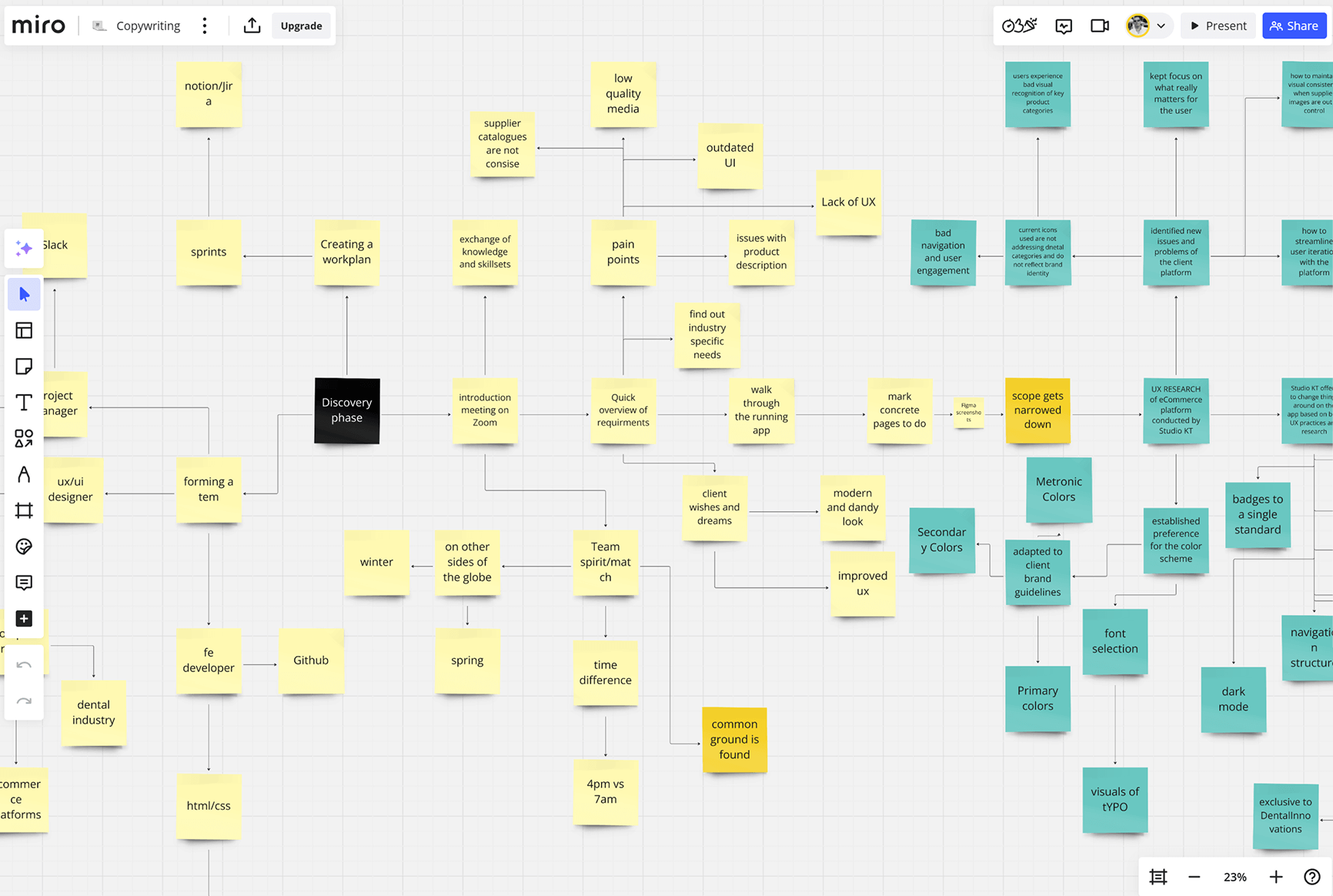
Brainstorming Session
Mapping User Interaction Patterns
UX ResearchUnderstand the project
We start with brainstorming, diving into the details while keeping the bigger picture in mind. This process sparks creativity, helping us come up with fresh ideas and giving the project a new burst of energy.

Our research methodology
Gather Insights Through Research Methods
Business model & Business goals
Client highlighted the strategic need for a contemporary design that reflects. See More
Platform audit
Our team conducted a detailed evaluation of the platform against design principles. See More
Purchase behaviours
We studied customer workflows on the current platform and investigated current. See More
Client collaboration
We established a feedback loop with the client that was mutually helpful to refine. See More
Search for Inspiration
We gathered inspiration from Mobbin, X, and Dribbble to inform our design workflows. See More
Industry insights
We collected valuable data on end-users and suppliers in the dental supply industry, helping. See More
Identify Challenges
Uncovering Key Issues and Gaps
Why you should care?
Redesign Priorities
Defined a roadmap to modernize the interface and improve usability.CTA Boost Conversions
Clear, bold calls to action increase purchases in e-commerce.Details Drive Purchases
Clear descriptions and quality images boost trust, reduce confusion.Optimized Sales
Good product display improves perception and lifts sales success rates.Turning Plans into Action
Decisions & ActionsTo make the buying experience smoother, a sleek UI, easy navigation, and intuitive design are essential. These elements help eliminate frustration and create a seamless interface that enhances user engagement.
By involving UX researchers, UI designers, and front-end developers, the platform becomes more user-friendly. This attracts more users, builds customer loyalty, and provides a strong edge in a competitive market.
Actions

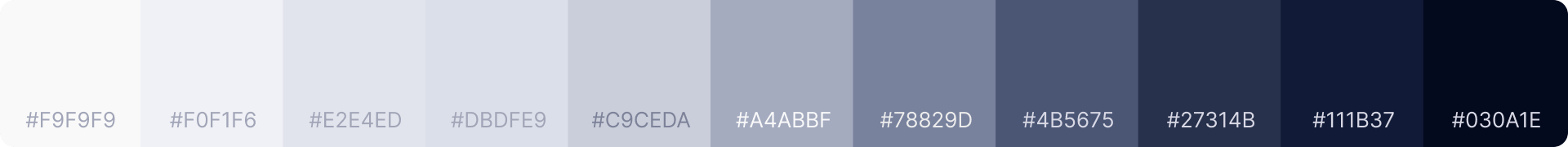
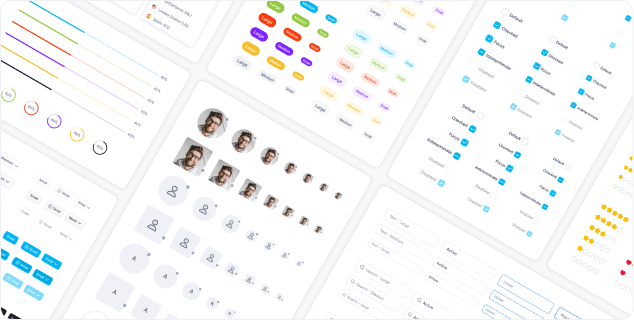
Design System
Clean UI keeps tasks simple. Clear paths, smart layouts, and smooth flows help users act fast and stay focused.
Sharp visuals and neat space boost use. Every part guides actions, cuts clutter, and keeps things clear and easy.
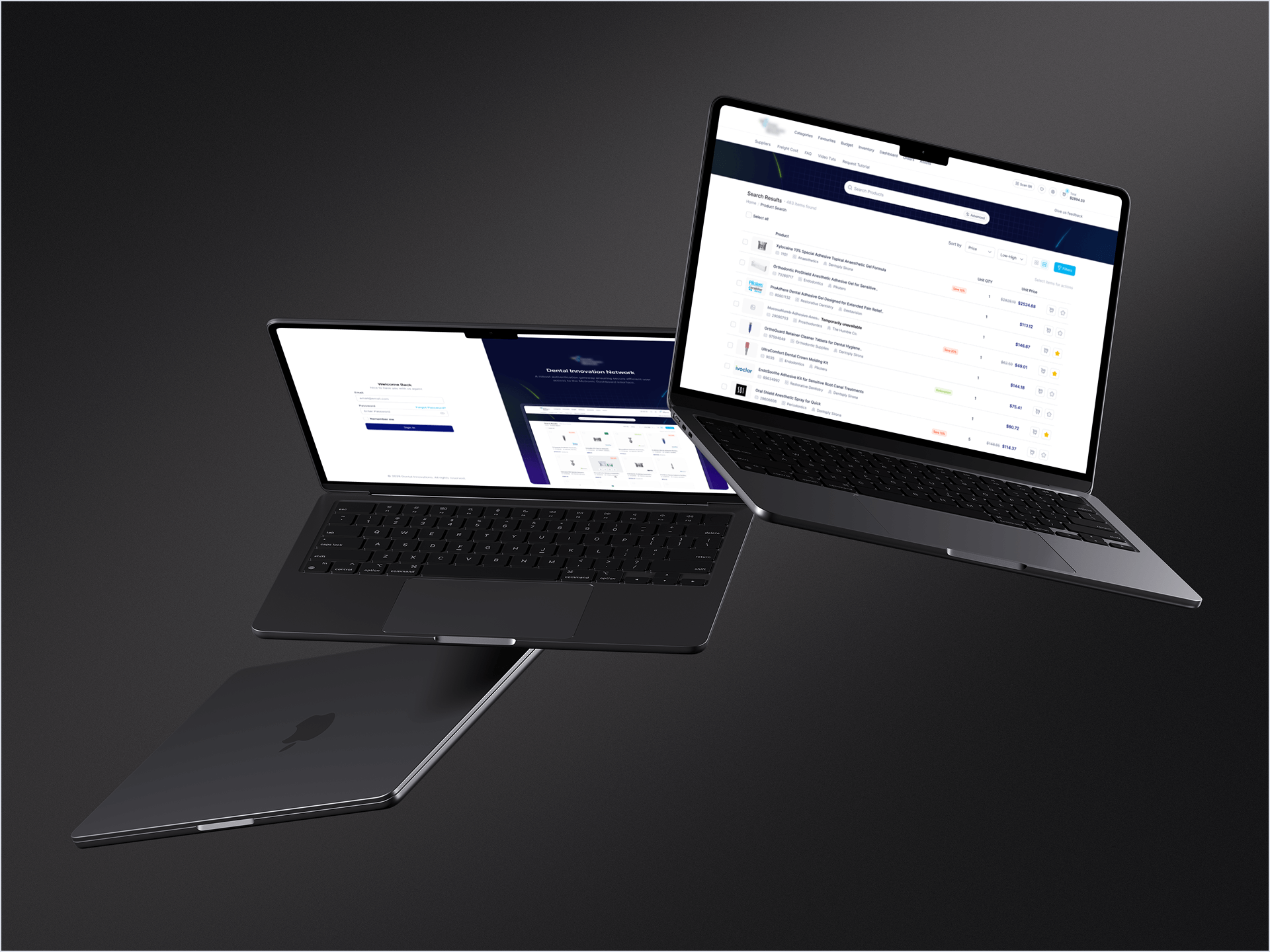
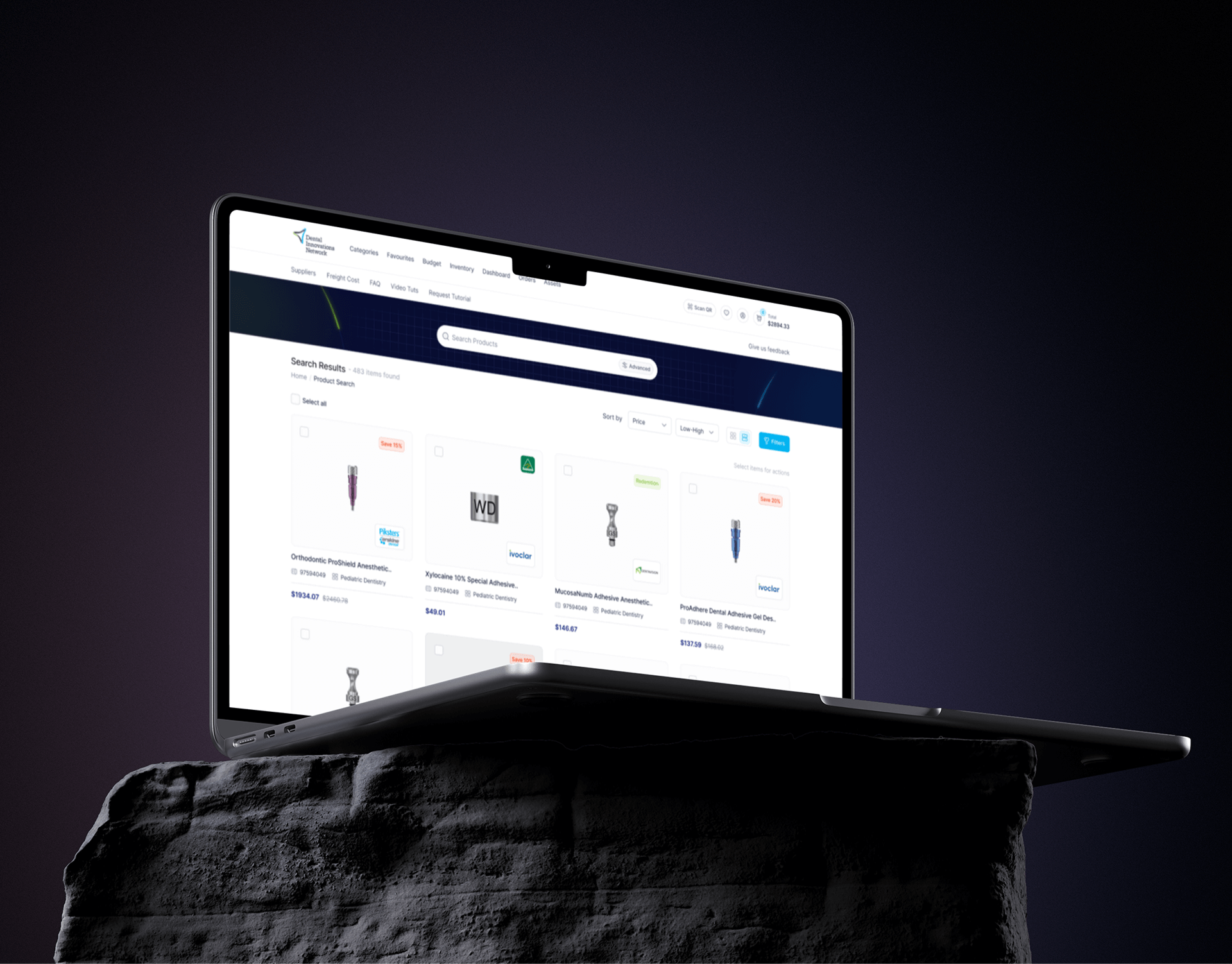
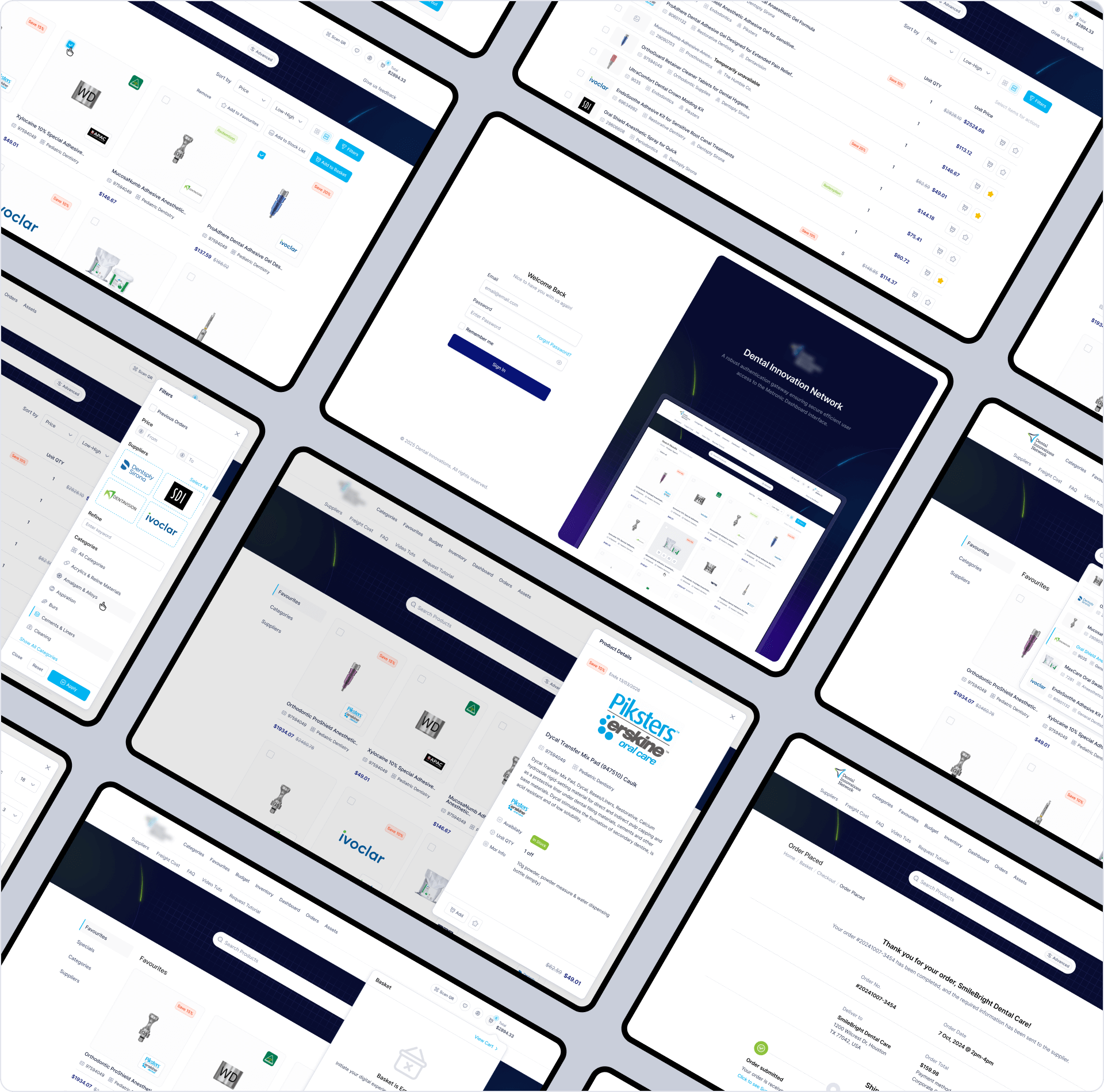
 Redesigning the B2B platform to enhance UX, modernize the interface, and ensure responsive performance across mobile, tablet, and desktop.
Redesigning the B2B platform to enhance UX, modernize the interface, and ensure responsive performance across mobile, tablet, and desktop.








40 Custom Icons
Custom IconsMade 40 custom icons for clear display. Unique symbols help users find categories fast while keeping the interface clean.
Extra work, fully custom icons. Every icon fits the project’s needs, making key items easy to spot, use, and understand.
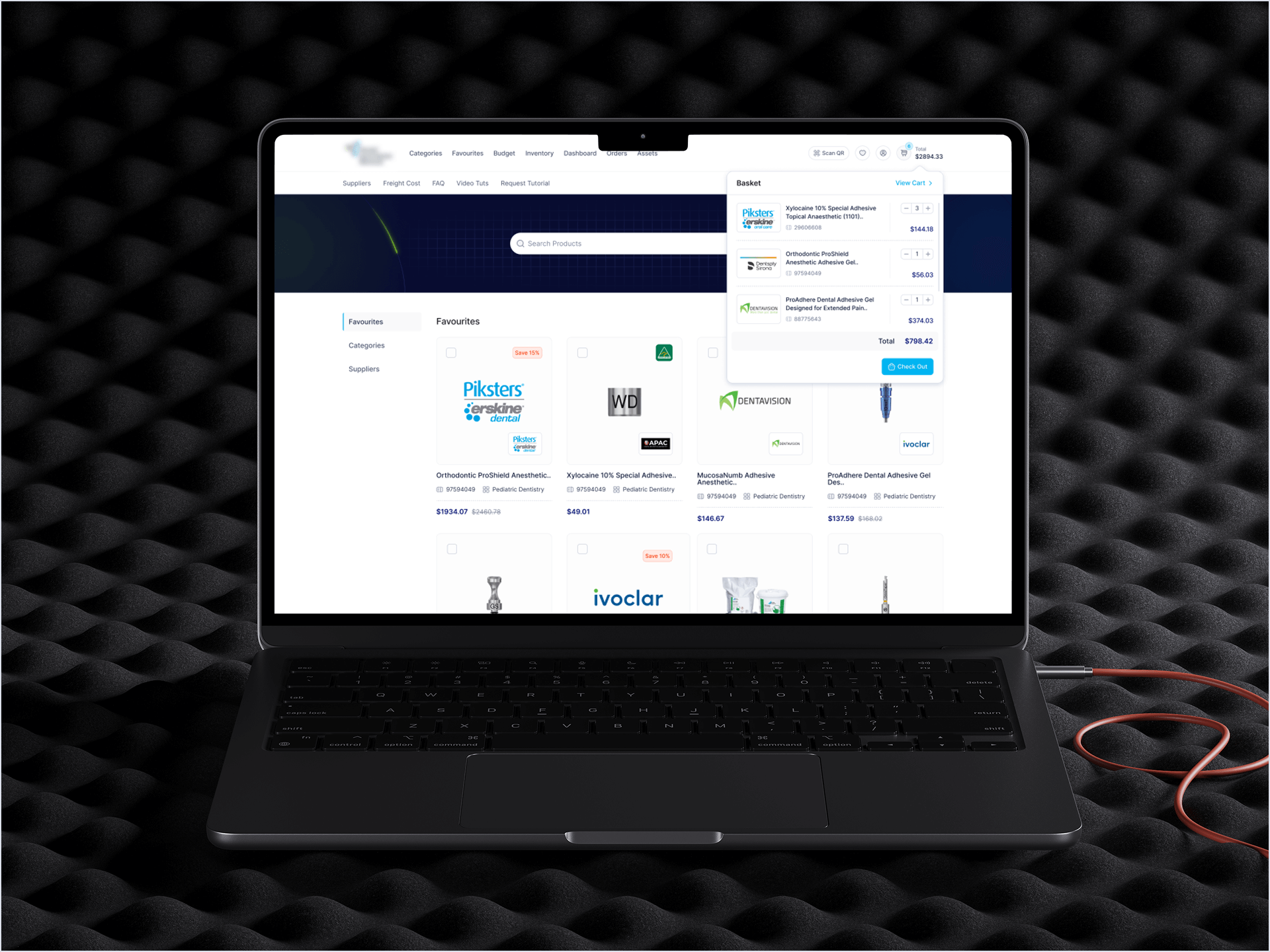
User-Centered UI That Works
UI Design
Built on 18 years of experience, our UI follows modern principles, keeping layouts sleek, trends fresh, and user flows smooth and intuitive.
Expertise shapes every detail—clean design, latest trends, and a polished look. Every pixel ensures easy use, clear actions, and lasting appeal.

Execution: Transforming UI into Code
Development
Transforming design into a fully functional UI with clean, efficient code, ensuring responsiveness, scalability, and smooth user interactions.
Developing a seamless, high-performance interface with modular components, optimized code, and a focus on responsiveness and usability.
Built from Figma
Converted UI designs into HTML using Metronic 9 & Tailwind for seamless implementation.
Component-Driven Approach
Developed modular components for flexibility, reusability, and efficient UI scaling across devices.
Smooth Integration
Ensured clean, maintainable code with optimized performance for long-term scalability and compatibility.
Performance Optimization
Improved loading speed, reduced asset sizes, and fine-tuned responsiveness for a seamless user experience.
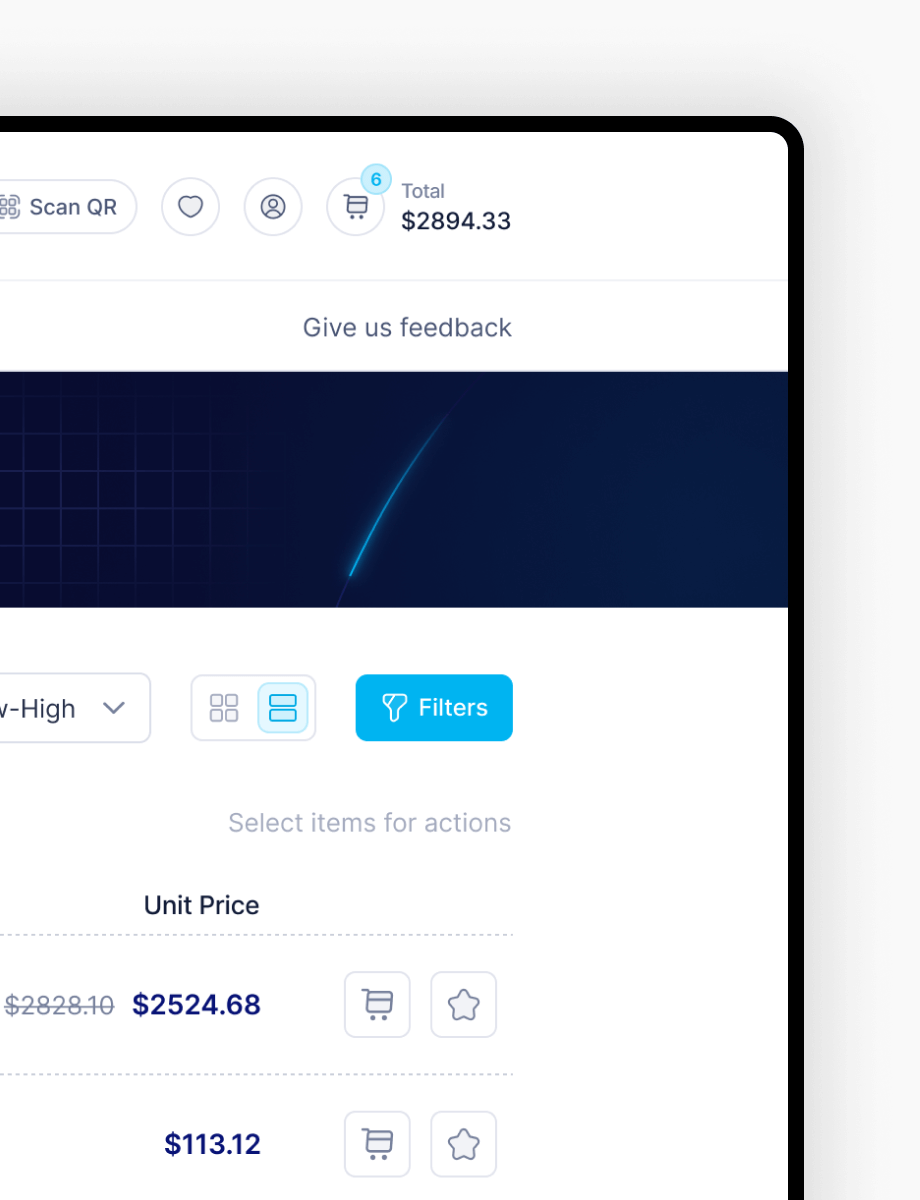
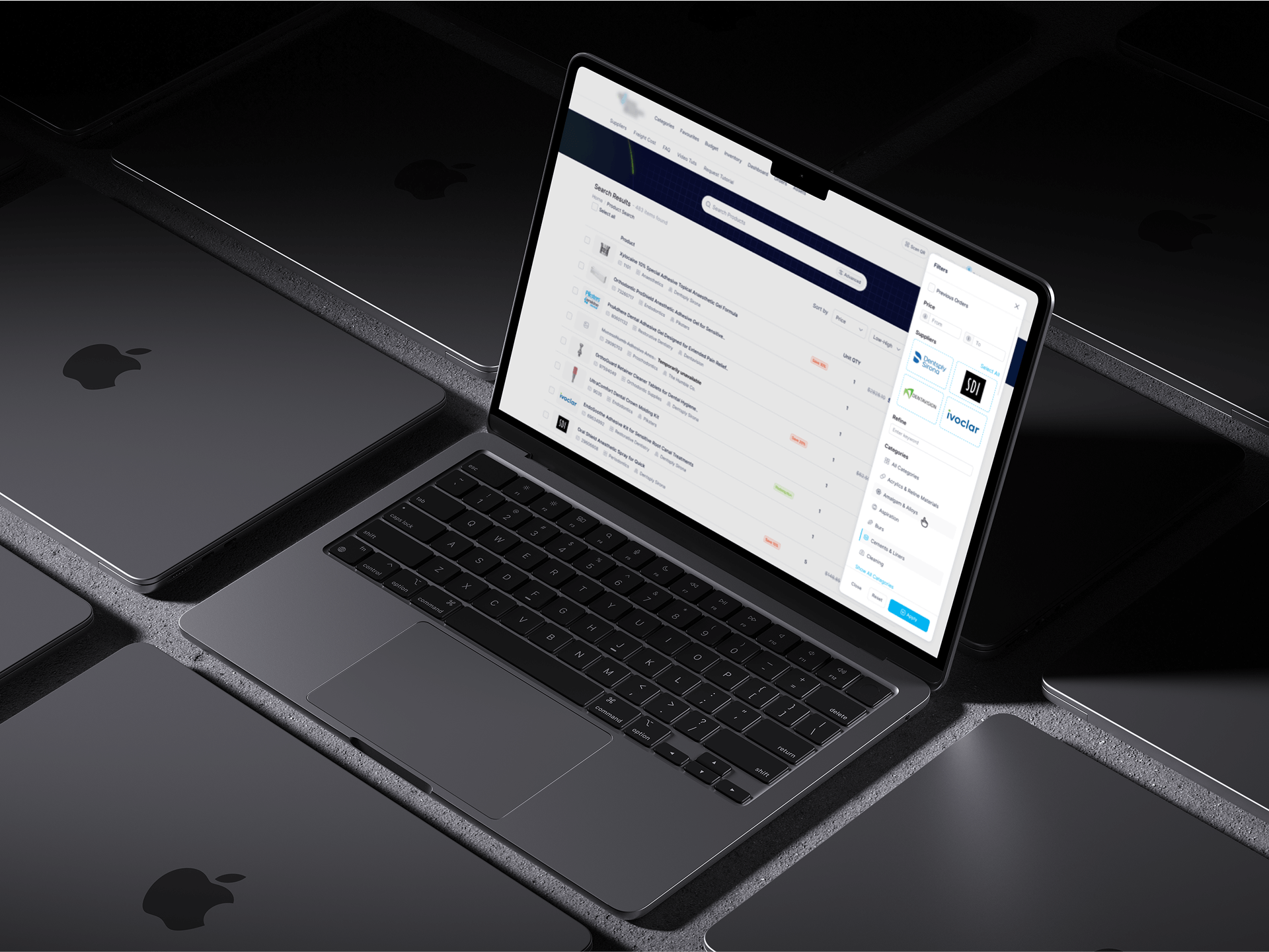
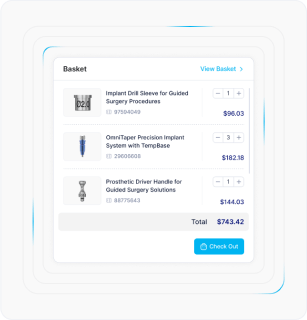
Delivering Measurable Success
OutcomeOriginal Look
Outdated UI, slow performance, and poor navigation led to user frustration, reduced engagement, and lower conversions.

Outcoime
Optimized UI, faster performance, and seamless navigation improved user experience, increased engagement, and boosted conversions.